CANADOH


「ウェブサイト」と一概に言ってもその姿は建築物さながら様々です。個人の趣味の部屋であったり、画展場であったり、サークルの連絡掲示板、小売店の看板、販売所、遊園地のパンフレット、大企業の広報部であったりします。一度作ったものは壊れない限り電子の世界に存在し続け、世界中の人が簡単に足を運ぶことができます。ただ、どんなウェブサイトにも共通することは、ウェブサイトというものは目的を達成するための手段であるということです。
ウェブサイトを作ろう、と思い立った時の理由を思い出してください。単に作ってみたかった、誰かに「作らないの?」と訊かれたから。そんな理由もあるでしょう。その場合はウェブサイトを公開することは考え直したほうがいいかもしれません。もしくは、一歩奥に踏み込んで、ご自分の中の本当の理由を発掘しましょう。ウェブサイト制作の「目的」が見つかるかもしれません。
何かを作る前には、まず目的をはっきりさせるのが肝要です。
| 目的 | 入荷した新刊、当店おすすめの書籍をお客様に販促したい。 |
|---|---|
| 主対象 | 全ての人 |
| 目的 | サークルの広報やメンバーの勧誘。 |
|---|---|
| 主対象 | 18歳以上の男女 |
目的がはっきりとしたならば、その目的を達成するためにウェブサイトですることを考えます。それは即ち、どんなコンテンツを作るか決めるということになります。この工程でウェブサイトの根幹ができます。
| どうすればいい? | 入荷予定や入荷した新刊情報、当店おすすめの既刊を掲載する。 |
|---|---|
| ならば、コンテンツは |
|
| どうすればいい? | サークル活動の報告(写真付き)をして、直近の予定も載せる。 |
|---|---|
| ならば、コンテンツは |
|
コンテンツは思いつくままに箇条書きにしたもので充分です。
箇条書きにしたコンテンツを元に、ウェブサイトの構造を決めます。FreeMindなどのマインドマップのアプリケーションを使うと便利ですが、手書きで紙に箇条書きにするのでも、Excelなどの表計算ソフトを使うのでもいいです。本ページではXMindという無料で使える高機能マインドマップアプリを用います。

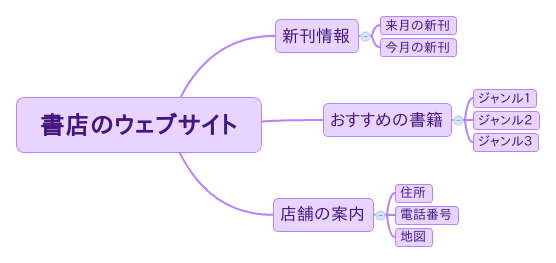
考案例2.2.1を元にまずは枝葉を付けました。これを実際にウェブサイトにすることを考えて、どれをどのページに置くか形にしてみます。

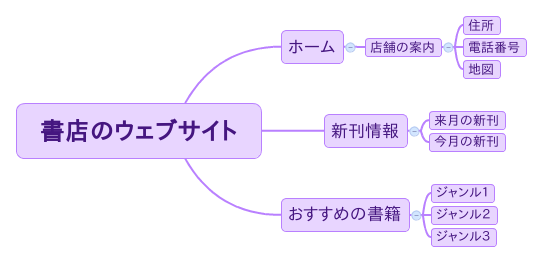
「ホーム」はウェブサイトの表紙、玄関です。必ず表示されるところであり、訪問者が初めに目にします。特にアピールしたいことをホームに巧く配置すると、見て欲しい情報まで訪問者を案内することができます。
今回はホームに店舗の案内も載せることにしました。しかしこれでは、ホームをあまり活かせていません。なので、情報を追加してみます。

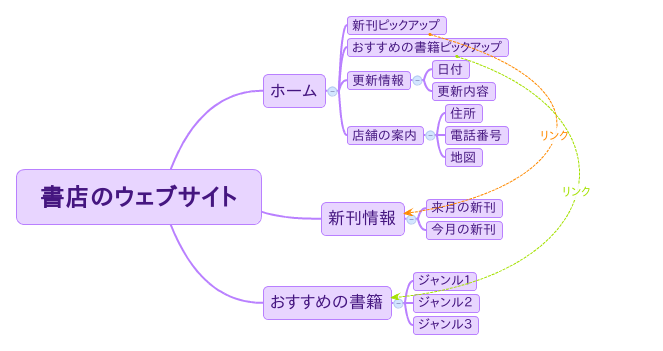
新刊情報の中からピックアップしたもの、おすすめ書籍の中からピックアップしたものもホームに載せることにしました。本の表紙の画像を置けば目を引きやすいですね。さらに画像をクリックすれば、新刊情報やおすすめ書籍のページに飛べるようにリンクをしておきたいので、自分がわかるように矢印を引いておきます。あとはウェブサイトの更新情報と店舗案内を載せることにしました。
これで構造は完成です。
構造は決まったので、次はデザインを考えます。その際初めにするのはワイヤーフレーム(何をどこに置くのか四角や丸を使って位置決めしたもの)を作ることなのですが、何も知らない状態から始める場合はワイヤーフレームどころではありませんので、ともかくいろんなウェブサイトを見てみましょう。見ているうちに「あ、いいな」と思えるものに出会うかと思います。もしも出会わなければ、自分で1から考えることもできます。
いろんなウェブサイトデザインを見ることのできる場所がありますので、参考にすると名案が浮かぶかもしれません。
上述の他にもたくさんありますので、検索エンジンで「webdesign」のキーワードで検索してみてください。(※どのデザインも参考にとどめ、コピーはやめましょう。多くの場合、著作権違反になります。)
ただデザインはあまりごてごてし過ぎずに、見やすいものがよいです。紙面でなく画面を見るという特性に配慮しながらデザインを決めてください。(「見づらい」サイトは客足が定着しません)
構造とデザインが決まったのならば、実際に制作を始めます。
製作方法は大きく分けて2つあります。「外注する」か「自作する」か。どちらのほうがいいのでしょうか。結論から申し上げますと、
| 外注向き | 大掛かりなもの。 ウェブサイト制作に時間を費やせない人。 |
|---|---|
| 自作向き | 小規模なもの。 ウェブサイト制作に充てる時間をたっぷり持てる人。 |
となります。
大掛かりというのは、ホームに動画を使って画像加工もふんだんに入れるようなウェブサイトです。画像処理の技能が必要になりますので、プロの手に頼るほうがよいでしょう。しかし動画も使わない、画像加工もほとんどしない小規模なものでしたら、断然自作がお勧めです。「ホームページ・ビルダー」などの初心者向けアプリを使えばWordのようにウェブサイトを作ることができます。(とは言っても、そのアプリの使い方をまずは修得しなければなりませんが)その他、Jimdoなどのオンラインサービスを使う選択肢もあります。
面倒くさい、でしたら、外注一択ですね。
ウェブサイト制作の一般的な料金は、検索で見ることができます。大体 \200,000 / 5P くらいですね。
ウェブサイトを作ったのならいよいよ公開です。世界中の人が閲覧できるようにするには、インターネットに公開しなければなりません。そのために用意しなければならないものが、ウェブサーバーです。選択肢は3つあります。
セキュリティの面から、自分でサーバーを建てるのはやめたほうがいいでしょう。一番のおすすめはレンタルサーバーを借りることです。月額数百円〜数千円でいろいろとあります。1つのサーバーにマンションのように大勢の間借りする「共用サーバー」、一軒家を借りるがごとく1つのサーバーをまるごと借りる「専用サーバー」の2種類があります。当然後者のほうが高額になります。
ウェブサーバーを借りる際に1つ考慮していただきたいのは、アドレスをどうするかです。
アドレス(URI)は、サーバーやプロバイダの用意したものに好きな単語を付属させるか、独自ドメインを取るかの2択になります。例えば当サイトは canadoh.jp という独自ドメインを使っています。所感としましては、どちらでもいいと思います。それぞれのメリット、デメリットについては、検索したらすぐにわかると思います。もちろんご相談いただければ回答させていただきます。
サーバーを用意できましたら、あとはFTPというツールを使ってファイルを転送します。FFFTPやFileZillaなど有名なアプリがありますので、お好きなものをご利用ください。使い方は各ツールのヘルプをご覧ください。
ウェブサイトの運営を始めて「さあ終わり」ともう見向きをしなくなる方もいらっしゃいますが、作りっぱなしはオススメできません。少なくとも年に1度は何らかを更新して、閲覧者に息吹を感じてもらいましょう。なぜなら更新を何年もしていないウェブサイトというのは、閲覧者に「死に体」を感じさせてしまうからです。個人ならまだしも商用では、その印象は致命的。「もしかして潰れているんじゃないか?」などと思われないようにしたいものです。
よって、保守は大切です。作ったウェブサイトは必ず時々目を通しましょう。そして年に1度は何か変化を付けましょう。「ここは生きている!」と主張しましょう。
外注で制作する方は、この点も考慮して発注したほうがいいですね。業者によっては、初心者が更新しやすいような仕組みの提案があるはずです。
疑問質問はお問い合わせにお願いします。
